Аватар – долой обезличенность!
Начинающие блогеры задают вопросы: “Как устанавливать и выводить свои собственные локальные аватары?
Ответ: Чтобы настроить Аватары:
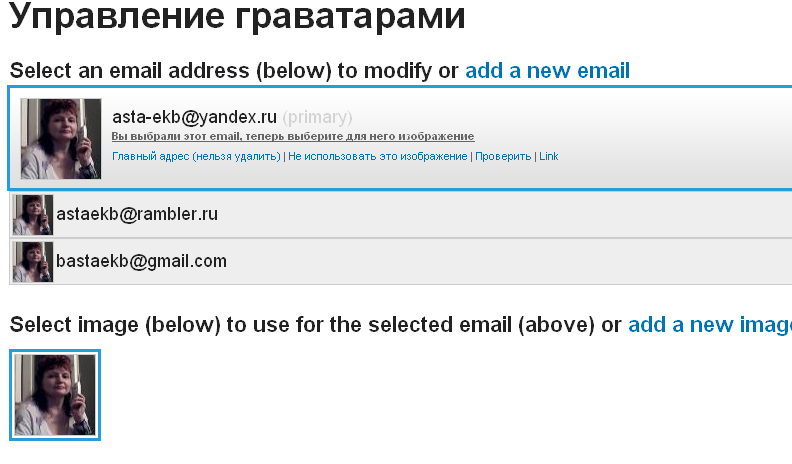
- Находим и устанавливаем для аватаров сервис http://ru.gravatar.com/ — это картинка, которая следует за вами от сайта к сайту, появляясь при отправке комментария или записи в блог

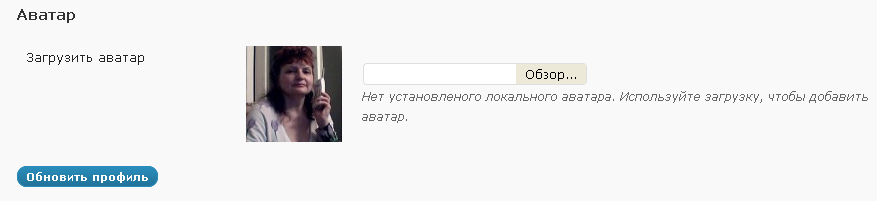
- Папку : simple-local-avatars размещаем в /wp-content/plugins.html/, так как плагин Simple Local Avatars позволит встроить в ваш блог поддержку своих собственных аватаров, загружаемых пользователями через свой профиль. Для этого заходим в wp-admin –> Плагины –> Добавить новый –> Загрузить –> Вставляем Simple Local Avatars, Нажимаем мышью “Поиск плагинов” –> Установить –> Активировать –> Пользователи –> Ваш профиль –> внизу страницы появился обзор для вставки Вашей фотографии:
У плагина есть одна единственная настройка, которую вы найдете в Параметры –> Обсуждения: Локальные настройки аватара. Галочку в квадрат ставить не надо. Огромное удобство плагина Simple Local Avatars в том, что он не заменяет собой граватары, а работает совместно с ними – если установлен локальный аватар, то он будет показан с теми размерами, с которыми выводятся и граватары. Если локальный аватар не установлен, то вместо него будет выведен граватар. Таким образом, вы избежите ситуаций, когда на 20 комментариев разных авторов выводится лишь одна аватарка комментатора, который не поленился ее залить в блог. Плагин создает аватарку нужного размера только один раз при первом запросе. Затем берется уже готовая аватарка и поэтому никакой лишней нагрузки не будет. В разных местах блога аватарки могут выводиться разного размера (в соответствии с установленными размерами вывода граватаров), поэтому плагин просто создаст несколько аватарок нужного размера. В качестве картинки для аватара рекомендую брать квадратное изображение. Плагин не будет ресайзить картинку – он просто обрежет ее до квадрата и уже обрезанное изображение будет приводить к нужному размеру.